Vuex의 활용법에 대해 잘 정리해 놓으신 블로그가 있어 내용을 그대로 옮겨 오기 보다는
다시 한번 직접 내용을 작성해보고 실제로 프로젝트를 만들어 내가 진행해보면서 Vuex활용법을 익혀보고자 하였다.
(Vue에 대해서도 잘 정리해 두셔서 추후에 스터디 진행 예정)
1) 간단한 Vue App 구성
Parent, Child 컴포넌트 제작
- +버튼 누르면 카운터 넘버 올라가고 - 버튼 누르면 카운터 넘버 감소
- 컴포넌트 간 데이터 전달 시 props 속성 사용
- 따라서 상위 컴포넌트(Parent) 와 하위 컴포넌트(Child)는 같은 데이터를 갖는다.
- 버튼 누르는 순간 child 컴포넌트의 숫자도 동일하게 증감
| App.vue | Child.vue |
 |
 |
프로젝트 구성

결과

이 App은 같은 데이터 속성을 2개의 컴포넌트에서 접근하여 같은 값을 표현하고 있습니다.
이 구조는 뷰의 props 속성을 이용한 기본적인 컴포넌트 통신 방법입니다.
화면의 단위를 잘게 쪼개면 쪼갤수록 한 컴포넌트의 데이터를 다른 컴포넌트의 화면에서 표시할 일이 많아집니다.
만약 컴포넌트의 갯수가 무한정 많아진다면 최상위 컴포넌트에서 맨 아래의 컴포넌트에 데이터를 전달하기 위해 중간 계층에 모두 props, event emit을 선언해줘야 할 겁니다.
이 비효율적인 컴포넌트 간 데이터 전달 방식을 Vuex로 해결해 봅시다.
(2) Vuex 설치 및 등록

프로젝트에 Vuex를 설치합니다.
store.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
});Vuex를 등록할 자바스크립트 파일을 하나 생성합니다.
import Vue from 'vue'
import App from './App.vue'
import {store} from "./store.js";
Vue.config.productionTip = false
new Vue({
el: "#app",
store: store,
render: h => h(App)
});main.js로 가서 store.js를 불러와 등록합니다.
(3) State 등록
store.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
state:{
counter: 0 //counter 라는 state 속성을 추가
}
});state에 정의된 counter 속성은 앞서 Parent 컴포넌트에서 사용했던 data 속성 counter와 동일한 역할을 합니다.
(4) State 접근
이전 App.vue
<template>
<div id="app">
Parent counter : {{ counter }} <br>
<button @click="addCounter">+</button>
<button @click="subCounter">-</button>
<!-- Child 컴포넌트를 등록하고 counter 데이터 속성을 props로 전달한다. -->
<child v-bind:num="counter"></child>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
components: {
// Child 컴포넌트를 하위 컴포넌트로 등록
child: Child
},
data() {
return {
counter: 0
};
},
methods: {
// 이벤트 추가
addCounter() {
this.counter++;
},
subCounter() {
this.counter--;
}
}
};
</script>
store 적용 이후 App.vue
<template>
<div id="app">
Parent counter : {{ $store.state.counter }} <br> //store state 접근해서 가져오기
<button @click="addCounter">+</button>
<button @click="subCounter">-</button>
<child></child> //v-bind 제거
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
components: {
child: Child
},
data() {
return {
counter: 0
};
},
methods: {
addCounter() {
this.$store.state.counter++; //store state 접근해서 증감
},
subCounter() {
this.$store.state.counter--;
}
}
};
</script>
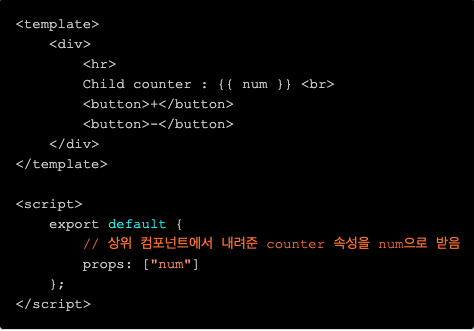
이전 Child.vue
<template>
<div>
<hr>
Child counter : {{ num }} <br>
<button>+</button>
<button>-</button>
</div>
</template>
<script>
export default {
// 상위 컴포넌트에서 내려준 counter 속성을 num으로 받음
props: ["num"]
};
</script>store 적용 이후 Child.vue
<template>
<div>
<hr>
Child counter : {{ $store.state.counter }} <br> //counter 데이터 바로 접근
<button>+</button>
<button>-</button>
</div>
</template>
<script>
export default {
//props 삭제
};
</script>위 코드는 기존 코드와 2가지 다른점이 있습니다.
- data 속성으로 선언한 counter 값 제거
- Child 컴포넌트로 counter 전달하지 않음
Parent 컴포넌트에서 관리하던 counter 데이터를 Vuex의 State에 넘겨주었습니다. 이제 Parent와 Child 모두 state를 접근할 수 있게 되었습니다.
마찬가지로 어떤 컴포넌트든 이제 Vuex로 counter 데이터를 접근할 수 있게 되었습니다.
이처럼 Vuex를 이용하면 여러 컴포넌트 간에 공유할 데이터를 효율적으로 관리할 수 있습니다.
'개발 > Vue' 카테고리의 다른 글
| [Vue] [Vue3] Vue 앱 만들기 (0) | 2022.12.28 |
|---|---|
| [Vue] Vuex 활용해보기 03 - Mutations (0) | 2022.12.28 |
| [Vue] Vuex와 Store (0) | 2022.12.28 |
| [Vue] Vue02 (0) | 2022.12.28 |
| [Vue] Vue01 (0) | 2022.12.28 |

